


d-none and deliver them return on medium-sized tools with. They can surely be efficiently covered on a smaller viewports, like revealed here, utilizing extra display screen services. carousel-caption element next to the image and place all the content you need right inside it – it will gracefully slide along with the image itself. In order to add some captions, description and buttons to the slide add an extra. Incorporate captions to your slides efficiently through the. Include a number of underlines in addition. carousel-indicators with some list items each one carrying the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~” properties where the first slide number is 0. carousel element you could also have an ordered list for the carousel indicators with the class of. Using indications You can easily add the indications to the slide carousel, alongside the controls, too Incorporating in the previous and next regulations: item class which wasn’t so much intuitive – I guess that’s why now it’s replaced. carousel-item which is a new class for Bootstrap 4 Framework – the previous version used to utilize the. Each image element should be wrapped inside a. Now for the essential part – placing the actual images which should take place in the slider. sr-only telling the screen readers which one is previous and which one – next. This so far comes to assure the controls will work properly but to also make sure the visitor knows these are there and knows what they are doing it also is a good ides to place some elements inside them – one with the. As target of these should be placed the ID of the main carousel element itself and some properties like role="button" and data-slide="prev" or next. right classes in order to pace them accordingly. The site navigation between the slides gets done by defining two link elements with the class. carousel wrapper in case you want your images being seen for a different period of time than the predefined by default 5 seconds ( 5000 milliseconds ) interval. You can also set the time each slide gets displayed on page by adding a data-interval=” ~ number in milliseconds ~ ” property to the main. img-fluid on slide carousel pictures to prevent browser default pic arrangement. Here's a carousel together with slides only. carousel for optional directions, most especially in case you're working with several carousels upon a single page. Even though carousels uphold previous/next regulations and indicators, they are actually not clearly needed. You may have to use extra utilities or possibly custom varieties to appropriately size material. Slide carousels really don't promptly stabilize slide dimensions. carousel-inner class to contain the slides and finally – wrap the images into a. There should also be another element inside it carrying the.

slide classes (if the second one is omitted the images will just change without the nice sliding transition ) and a data-ride=”carousel” property in case you want the slideshow to automatically start at the page load.
#BOOTSTRAP IMAGE CAROUSEL HOW TO#
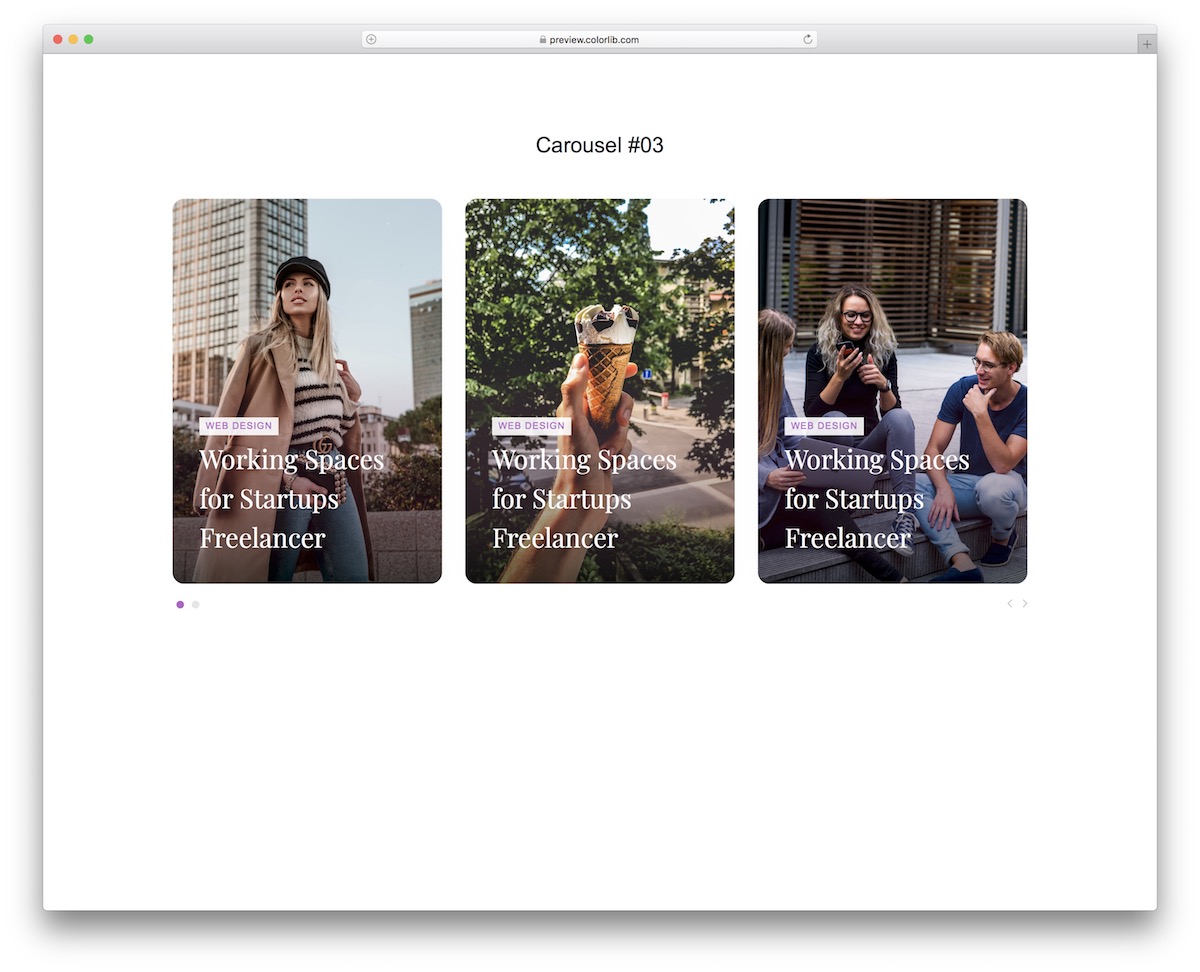
How to use Bootstrap carousel:Īll you need is a wrapper element with an ID to contain the whole carousel element carrying the. It additionally incorporates support for previous/next commands and indications. It coordinates with a number of pics, text message, or custom made markup. The slider carousel is a slideshow for cycling into a variety of images, text, video built with CSS 3D transforms and a bit of JavaScript.


 0 kommentar(er)
0 kommentar(er)
